Hướng dẫn chi tiết cách chèn bản đồ vào website đơn giản cho người không biết code cũng có thể làm được. Có rất nhiều mục đích khác nhau khi bạn thêm bản đồ website giúp khách hàng tìm đến bạn nhanh chóng và tiện lợi thực tế hơn. Việc thêm google map hay bản đồ vào website không phải ai cũng biết rất nhiều bạn chưa làm được. Vậy thì thêm bản đồ vào website bạn làm như sau.
Hướng dẫn chèn bản đồ (google map) vào website.
Không riêng với website sử dụng mã nguồn CMS hay framework gì nhé. Chỉ cần chèn đoạn html của google map vào là bạn có thể hiển thị được google map tại website của bạn nhé. Các bước chèn google map vào web
Bước 1: Đầu tiên bạn phải truy cập vào: https://www.google.com/maps/
Sau khi truy cập vào bạn tìm kiếm địa chỉ doanh nghiệp, công ty hay vị trí cửa hàng của bạn trên google map. Ví dụ mình ở số 8, Tôn Thất Thuyết, Nam Từ Liêm, Hà Nội

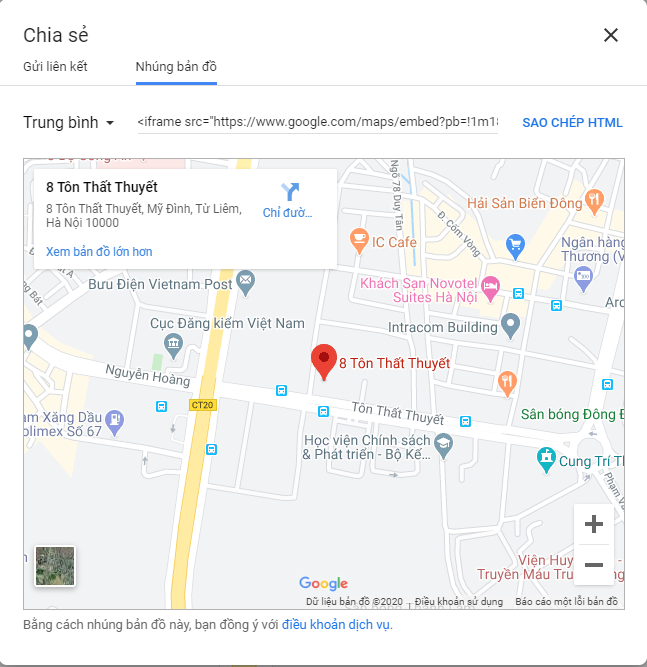
Bước 2: Sau đó tiếp tục bạn chọn nút Chia sẻ -> Tab Nhúng bản đồ -> Coppy mã iframe chèn vào vị trí cần thêm bản đồ trên website xong
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3724.09518229865!2d105.77955771540225!3d21.028877193149135!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x313454b3260b1a8b%3A0x862052392e3f478e!2zOCBUw7RuIFRo4bqldCBUaHV54bq_dCwgTeG7uSDEkMOsbmgsIFThu6sgTGnDqm0sIEjDoCBO4buZaSAxMDAwMCwgVmnhu4d0IE5hbQ!5e0!3m2!1svi!2s!4v1597587158005!5m2!1svi!2s" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>

Tùy vị trí bạn có thể thêm ở footer, trang liên hệ hoặc trang giới thiệu chẳng hạn. Nếu bạn không làm được bạn có thể nhờ coder giúp bạn thêm nhé. Đừng quên tham khảo thủ thuật website tại blog để có thêm nhiều kiến thức website hơn nhé. Chúc bạn làm thành công